CIBC Redesign
Transforming CIBC's secured banking platforms and building an enterprise design system that scaled across 30+ teams
My Role
Design Director — Led product vision, research strategy, design execution, and stakeholder alignment across business, product, and technology.
Team Size
22 people (Design, Research, Content, DesignOps) + 30+ product teams across CIBC.
Tools Used
Figma, Jira, Confluence, Adobe CC, UserTesting.com, Medallia, Tableau
Leadership Impact
CIBC's secured banking platforms were built on 15 years of fragmented legacy systems, inconsistent UI, no shared components, and design treated as execution rather than strategy. As Design Director, I led the redesign while building True North, CIBC's first enterprise design system, transforming how 30+ teams design and ship at scale.
The leadership work: I opened the design process from day one—shared Figma files, weekly co-creation, continuous demos, turning skeptical stakeholders into collaborators. I used rapid testing to make research the tiebreaker, shifting culture from opinion-based to evidence-based design. I built True North in parallel with product work (not after), establishing lightweight governance that drove 100% adoption. And I translated the North Star into phased, fundable roadmaps tied to business KPIs, making it the operating model for two years of delivery.
The outcome: 217% conversion lift, 25% faster delivery, 33% cost reduction, and design elevated from execution to strategic capability with a seat at the executive table.
The Problem
CIBC's digital platforms had been built on layers of legacy technology, creating a fragile foundation that slowed releases and multiplied complexity across desktop, mobile web, and app. The result was inconsistency customers could see and a gap between the experience and the bank's refreshed brand identity.
Navigation was confusing, burying high-value features. Self-service tasks required unnecessary steps. Accessibility gaps excluded users with disabilities. And without a shared design language, every team was reinventing UI patterns—slowing velocity and fragmenting the experience further.
The Solution
Over eight months, the team delivered a North Star prototype that introduced the UI and interaction patterns forming the foundation of the True North Design System. I established governance, documentation, and code libraries that accelerated delivery and equipped 30+ product teams to evolve experiences consistently. By socializing the vision across the organization, True North became a shared enterprise asset, not just a design initiative.
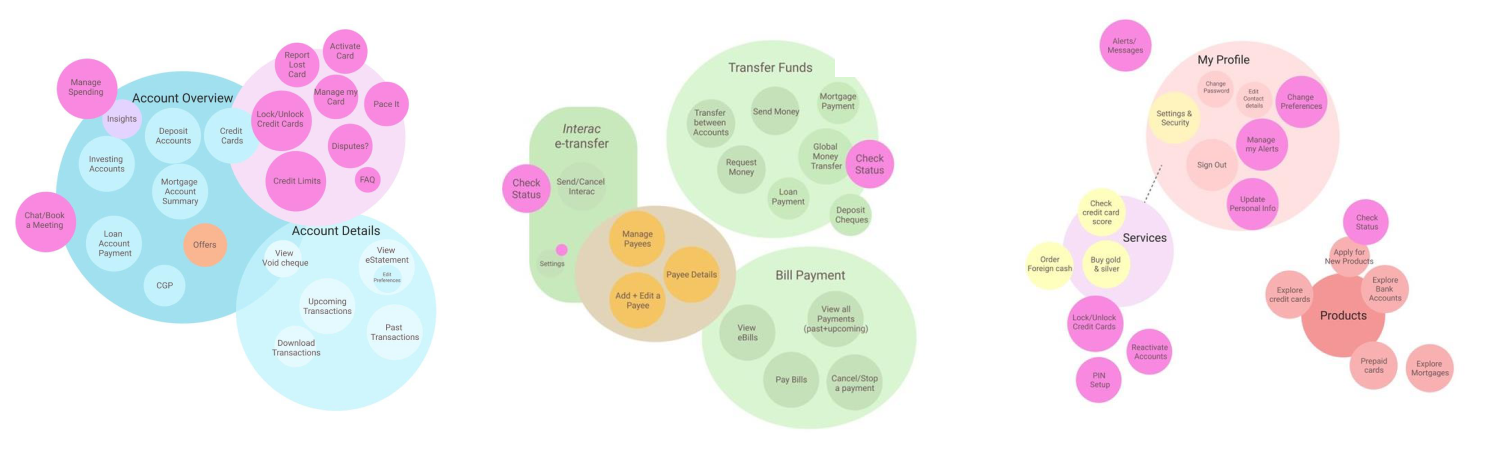
Redefining navigation.
We scrapped the legacy patterns that confused users and rebuilt the navigation from the ground up, grounding every decision in research rather than internal assumptions. In collaborative sessions we regrouped content and mapped key user flows, prioritizing the tasks customers performed most often.
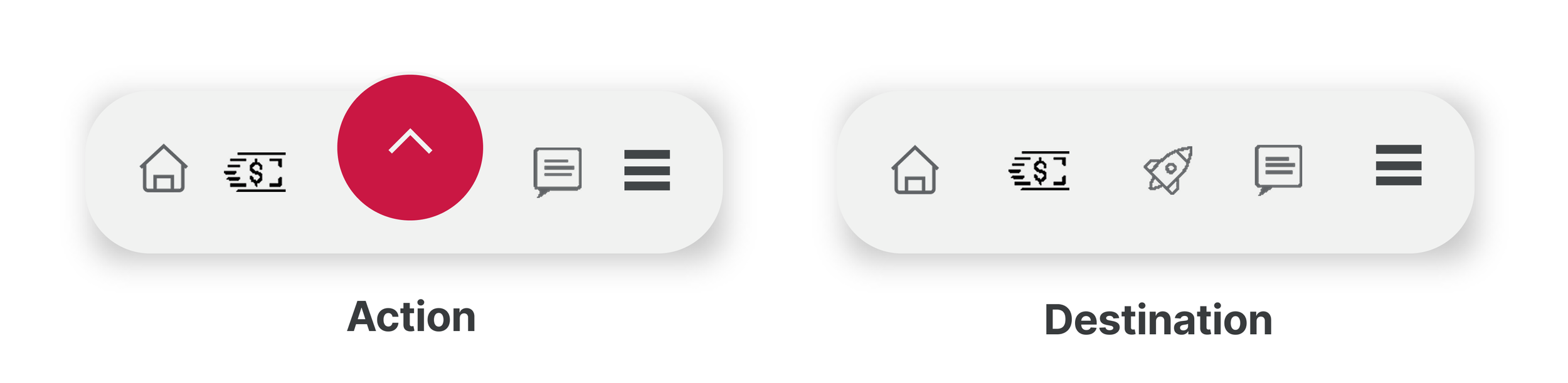
Validating our direction.
We ran one-click tests on multiple navigation models and explored both destination-based and action-based schemas. The research showed that a destination-based structure created more clarity and efficiency, so we adopted it as the foundation of the new experience.
From North Star to design system.
Once the North Star vision was in place and continuously socialized across the organization, it naturally evolved into the foundation of our design system. I led the development of True North, a unified system that gave more than 30 teams a shared language, a robust set of components, and clear rules of engagement. It went beyond improving consistency and reshaped how teams collaborated. With full adoption across the enterprise, we accelerated design velocity by 25%, reduced development costs by 33%, and ensured complete WCAG compliance. From typography to interaction patterns, True North empowered teams to design and deliver faster, better, and at scale.
Driving adoption across design teams.
We worked closely with design teams to ensure the new system scaled across the enterprise. Every team was invited to contribute to True North, and we used weekly design critiques to surface emerging UI needs and validate new components. Through our governance process, components were submitted, reviewed, and formalized into the library. To keep momentum, we held bi-weekly updates where teams could see what was new, learn how to use it, and share feedback. This collaborative approach created shared ownership, and within a short time we achieved 100 percent adoption across all design teams.
Breaking down the North Star for delivery.
With the North Star defined, the next challenge was turning vision into reality. I worked with Product Owners and senior stakeholders to break the experience into delivery packages that mapped directly to business priorities, strategy, and available funding. By translating the North Star into phased roadmaps with clear milestones and delivery dates, we gave teams a way to scale, prepare for upcoming projects, and integrate new patterns into active work. At the same time, the True North library was scaling in parallel, giving teams the components and guidance they needed to adopt the new design language as they delivered. This dual approach ensured steady progress toward the vision while keeping business goals and user needs aligned.
Results & impact
User feedback indicated that the new layout felt intuitive as it mirrors patterns seen in other top banking apps.
Increased engagement post-homepage redesign, with key content impressions growing from 10.4M to 33.7M per month.
Transaction efficiency gains, such as a 1.92pp increase in everyday mobile transactions and a 12-month high for eTransfers at 58.8% usage rate.
Self-service containment improvements, including a 5% rise in credit card management interactions (e.g., card locking and lost card reporting).
Enhanced chatbot adoption, with usage in the first three months post-launch equaling the total volume seen in the preceding seven months.
Sales conversion improvements, with click-through rates for redesigned “Ghost Account” features increasing by 217%.
Enhanced accessibility by placing high-usage features within the natural thumb zone.
Improved client engagement through intuitive design and increased personalization.
Driven higher conversion rates, especially in key financial transactions and product discovery.
Positioned CIBC competitively, as many leading banks had already adopted this pattern.
Continue browsing most recent work.